Как быстро подобрать шрифт для сайта? 20 советов!
Правилам написания слов, а поначалу слова рисовались целиком — одним символом, более 3000 лет. Ушки этого искусства, которое назовут позднее каллиграфией, торчат из древнего Египта и не менее древнего Китая. В Китае невозможно было стать чиновником, не сдав экзамен на это искусство, а это 50 тысяч иероглифов! В средневековой Европе человек, умеющий красиво писать, был вполне обеспеченным горожанином, настолько востребовано это было. Даже сейчас дизайнер, придумавший новое начертание мгновенно становится знаменитостью.  Нам же предстоит лишь использовать достижения создателей электронного почерка, чтобы подобрать лучший шрифт для сайта и его подходящие сочетания. Об том мы поговорим с Иваном Бурыкиным. Кто не знает – это я. Поехали…
Нам же предстоит лишь использовать достижения создателей электронного почерка, чтобы подобрать лучший шрифт для сайта и его подходящие сочетания. Об том мы поговорим с Иваном Бурыкиным. Кто не знает – это я. Поехали…
Как создаются шрифты для сайта?
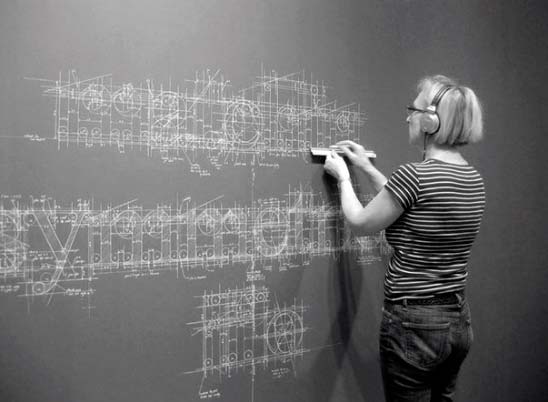
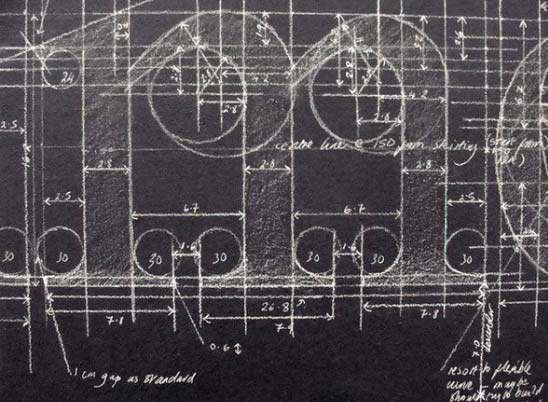
Если вы думаете, что сел художник и начал лепить из ничего, то вы глубоко заблуждаетесь. Там конечно есть элементы творения в начале, но затем идет чистая математика с геометрией. И выглядит это так:


Перед вами исторические кадры создания букв для операционной системы Mac. Стив Джобс уделял этому направлению огромное внимание и буквально загонял этот отдел. Следы его творения переживут даже айфоны, они останутся с нами навсегда.
Красивые шрифты для сайта и их Правила:
1. Написание, его характер и настроение должно точно соответствовать общему стилю сайта! Если у вас на фоне утонченный пейзаж, нельзя использовать акцидентный (от слова акцент) кричащий текст плакатов. Здесь скорее подойдет фон яркий, как пламя ревущей домны. А вот на умиротворяющем фоне и буквы подойдут нежные, как котенок. Следуйте настроению, ловите его!
2. Избегайте использование более двух видов компьютерного почерка, максимум три, но это уже должно быть оправдано замыслом. То же самое относится и к гарнитурам: норм, жирная, курсив… Хотя…, напортачить можно и в одной категории если вы, например, выберете жирное (акцентное) написание для заголовка и для основного текста. Варьируйте, не обязательно всё время кричать, оглохнут! Действуйте по принципу прилива и отлива, эмоционально это то самое, что надо.
3. Так же нельзя использовать в заголовке и в основе рукописный тип печати.
4. Если выбрали один тип печати, то вы точно не ошибетесь, если используете надпись из одной группы. Вроде этого PT Sans и PT Serif.
5. Отличный прием если вы используете в заголовке печать с засечками (см. рисунок), а в основе без них. Наоборот тоже эффектно и со вкусом.

Выбирать там и там с засечками или без них можно лишь в том случае, если варианты радикально не похожи.
6. Прежде чем выбрать, определите каждому выбранному стилю написания свою индивидуальную задачу и придерживайтесь её до конца.
7. Подбирайте виды печати слов исходя из одинакового размера букв по высоте и ширине букв, при одинаковом размере набора — пт.
8. Посмотрите, как сочетаются буквы разных типов печати. Например, заглавное «О» очень плохо будет смотреться, если в одном она будет круглая, а другом овальная.
9. По причинам, изложенным во втором пункте, избегайте одинаково нарисованных вариантов похожих на одну гарнитуру. Так Didot и Rockwell имеют очень похожее на жирное написание.
10. Используйте разные цвета для каждого типа начертания слов. Совместимость цветов между собой и с фоном можно подобрать на онлайн-сервисах, например, Adobe Color CC. После подбора используйте следующий прием проверки: прищурьте глаза и взгляните на сочетание, если перед вами размытое пятно – неправильный выбор, визуальное разделение – правильный.
11. Пробуйте играть с контрастами. Изменяйте межстрочный интервал, расстояние между буквами (трекинг). Иногда это приносит неожиданные и хорошие результаты.
12. Применяйте написания одного исторического периода, часто они выполнены в одном стиле. Например, использовать шрифт Helvetica на сайте можно и нужно с Times Roman. Впрочем, это уже стало классикой. 
13. Смотрим на то, как сочетаются курсивы у выбранных вами типов. Иногда они напрочь не соотносятся. Это не страшно, если не планируете использовать курсив в одном из видов.
14. Бесплатный шрифт не всегда удачный выбор. Часто там отсутствуют важные символы, что может стать крайне неприятным сюрпризом впоследствии. Проверьте — нет ли таких символов в вашем контенте.
15. Иногда, поймать созвучие помогает изменение размера букв (кегля). При одинаковом размере разные типы печати не смотрятся, а изменил и всё подходит.
16. Никогда не смешивайте виды набора, имеющие разную ширину букв (пропорциональные) и одинаковую (моноширинный вариант). Это полное отсутствие вкуса!
17. Не надо смешивать настроения. Легкомысленный Gill Sans не подойдет к деловому Times New Roman.
18. Комбинация должна быть легко читаемой, для этого визуально начертания должны различаться. Иначе, цели для которых мы избрали тот и другой вариант, будут неясны и в результате не раскрыты.
19. И последнее – НИКОГДА не используйте на сайте в качестве основы и заглавия Comic Sans. Это детям фотки в инстаграм подписывать. Если конечно у вас не стоит подобная цель.
20. И совсем-совсем последнее – Помните, правила существуют для того, чтобы их нарушать!
Кстати, в одном из предыдущих постов, я уже рассказывал и показывал, какой должна быть типографика в веб-дизайне.
Как подобрать шрифт онлайн:
-
- На мой взгляд, самым удобным сервисом для выбора созвучия является Fontstorage. Скачивать можно бесплатно, но самый вкусной фишкой является наличие полигона для подбора. Можно даже картинки вставлять, что совсем уже чудо, так как позволяет смотреть сочетания и с ними тоже. Очень удобно!
- Adobe Typekit – англоязычная платформа, но мне всё сразу стало понятно. Есть поле для вставки вашего варианта сочетания. Есть бесплатный вариант обслуживания и есть возможность купить необходимые вам платные варианты. Очень большая библиотека начертаний на выбор.
- Fonts.google – большой выбор кириллических вариантов.
- Если вы не знаете, какой перед вами экземпляр начертания и вас есть браузер Хром. То обязательно скачайте приложение WhatFont, оно поможет вам определить название любого понравившегося варианта в сети и определить самые удачные созвучия.
- Не забывайте об авторском праве и обязательно смотрите — платный избранный вами стандартный шрифт или нет. Это легко сделать, имея название и задав в поисковике соответствующий вопрос. Если заказчик требует установить платный, пусть платит за скачивание. За использование, он будет потом платить сам.
Статья получилась сложной, надеюсь у меня получилось ответить на вопрос — Как подобрать шрифт для сайта. Но главное, чтобы не вышло как в анекдоте:
Встречаю я приятеля, он спрашивает, чем я занимаюсь. Отвечаю, что веб-дизайном. А сколько зарабатываешь? Называю примерную сумму. Он помолчал и ушел. Через неделю от него звонок – Так, с работы я уволился, фотошоп установил. Что дальше?..
Учиться надо коллеги, учится! Если вы уже давно мечтаете стать веб-дизайнером, но у вас постоянно что-то не получается, то я могу вам помочь. Обратите внимание на раздел — Обучение веб-дизайну. Уже к кончу первого месяца, у вас будет своё портфолио и вы сможете зарабатывать удалённо.
До связи, Иван.

capyba.ru/services/fontfinder/ — сервис автоматического определения всех шрифтов на странице по ссылк е
е 

Спасибо! Я тоже пользуюсь этим сервисом для проверки понравившихся сайтов.