Как правильно подобрать цвета для сайта? Основные принципы
З50 лет прошло с того момента, когда Исаак Ньютон придумал термин «спектр» при описании разных элементов преломления луча белого света в призме. Он выделил 7 основных тонов преломленного света. Все мы их знаем и учили их последовательность на уроке физики с помощью нехитрой поговорки – про каждого охотника желающего себе на ужин глупого фазана. Занимательные истории об этих красках и о том, какие цвета для сайта лучше всего использовать, вам поведаю я, Иван Бурыкин. Поехали…

Почему Исаак, товарищ наш Ньютон, выделил семь разноцветных лучей? Элементарно Ватсон, он считал, что цифра 7 магическая, так как таково количество нот, дней недели и планет (тогда было известно именно это число больших спутников солнца). На самом деле расцветок больше. Но жители Китая до сих пор уверены, что их пять, а население в США уверены в шести, минус голубой. Такие вот они исключительные.
Если вам не терпится перейти сразу к делу, то смотрите это видео:
А теперь фокусы
А вы знаете, что если три колера – красный, оранжевый и желтый смешать на палитре вместе и перемешать с замесом из зеленого, синего и фиолетового, то на выходе мы получим… Какой? Правильно – белый! Всё вернулось туда, из чего родилось. Круговорот вещей в природе, когда деньги порождают деньги и только дырка в кармане может этому помешать.
Но и это еще не всё, Ньютон правильно предположил – разделение на доли происходит потому, что луч, попавший в призму, проходит его с разной скоростью, поэтому и угол отражения получается разный и каждому углу свой окрас. Самый быстрый это красный. Самый медленный – фиолетовый. Как сейчас принято говорить первый это «резкий или заводной», а второй «тормозной».
А ведь окружающий нас воздух – это та же призма, слишком много там молекул и атомов. Соответственно: до наших глаз красный добирается лидером, а фиолетовый последним. Хотя мы это не осознаем, там миллисекунды проходят, но, возможно, мы это ощущаем шестым чувством. Запомним это!
Палитра цветов для сайта
На самом деле, восприятие различных тем окраса у каждого человека различно. Кто-то воспринимает желтый как теплый и жизнеутверждающий, а кому-то он напоминает детские неожиданности. Но на веб-страницах никогда не присутствует только один цветной отлив и это правильно, так как мы воспринимаем картинку целиком, из разных тем колористики. Где один колер меняет восприятие другого: подчеркивает, ослабляет, дополняет, но изменяет точно! А вот уже получившаяся гамма и рождает либо симфонию, либо диссонанс.
Согласно множеству исследований цветовая гамма воспринимается нами в зависимости от:
- личных предпочтений.
- опыта.
- культурных различий.
Если вы побываете на китайских сайтах они вас поразят буйной пестротой. Зайдите на европейские, то здесь будут царствовать пастельные тона и полупрозрачность. Детям тоже нравятся яркие и сочные ноты, мудрым и опытным – спокойные. Мы в России посередине, как всегда, – баланс между Западом и Востоком.
Сочетание цветов для сайта
Самый простой и эффективный путь для фрилансера, получившего заказ на создание какой-либо бирже в сети, будет посещение лидеров выдачи поисковиков по заданной теме. Используя те окрасы, которые вы там обнаружите, вы не ошибетесь. Они уже продуманы как в психологическом плане, так и в эстетическом. Точное копирование стилистики не желательно, чуть-чуть меняйте насыщенность и яркость.
Внимание! Насыщенность – чистота каждого колера. Яркость – отношение к белому и черному.
Изменять и уточнять подбор цветов для сайта можно онлайн с помощью Adobe Color, Flat UI Color Picker или Paletton. Включайте при этом на максимальную мощность свою внутреннюю интуицию в восприятии, но, даже выбрав вашу индивидуальную гамму, покажите её вашим друзьям и спросите их мнение о ней. А вдруг пробрался северный пушной зверек под именем Диссонанс? Неустанно ищите Гармонию, она ускользающая и бесконечная, как космос.
Какой цвет для сайта выбрать и что он несет посетителям
Как я уже говорил, предпочтения каждого человека в тонах индивидуальны, но есть доказанные общие черты, которые свойственны большинству людей. Рассмотрим их:
- Красный, как добежавший до нас самым первым, вызывает повышенное внимание к себе. Используйте это в управляющих кнопках и в деталях, которые необходимо выделить и подчеркнуть. Может символизировать агрессию, тревожность и страх. Вспомните женщин, которые позволяют себе красные платья, они всегда эффектны, красивы и собирают на себе все взгляды.

Однако, если ТАКОЕ платье наденет замухрышка, это будет выглядеть жалко – диссонанс.
- Оранжевый – эффект апельсина, Голландии и их королевского дома Оранских. Таит в себе сочность, энергию, движение. Прямо как футбольная сборная этой страны. Желаете взбодрить зрителя? Тогда не проходите мимо и используйте эти эмоции.
- Желтый – конечно, солнце в зените. Очень часто символизирует жизнь и счастье. Этот тон относится к универсальным и его восприятие во многом зависит от применяемого оттенка. Играя насыщенностью и яркостью можно добиться очень многого. Яркий повеет внешней энергией, средний — комфортом и сыром на бутерброде, тяжелый (темный) как золотая монета – мудростью веков, которая свойственна профессионализму.
- Зеленый располагается ровно посередине между теплыми и холодными оттенками. Состояние покоя и равновесия, успокаивает нервы. Символизирует природу, весенний рост, финансы (грины – доллары) и стабильность. Впитал в себя самое лучшие качества соседей от желтого – энергичность, из синего расслабление.
- Синий и голубой – надежность, открытость, безопасность (здравствуй, полиция!) и спокойствие. Светлые оттенки несут в себе дружелюбие, темные – печаль.

Вместе с тем темные тона отражают ещё и внутреннюю силу и основательность.
- Фиолетовый символизирует тайну, роскошь и величие королей, одновременно может быть романтичным и нежным, зависит это от насыщенности. Снежную королеву помните? Это её воплощение.

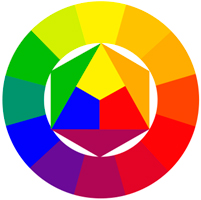
Что ещё нужно знать о гармонии и взаимном подчеркивании окрасов? Есть один инструмент, называется он круг и треугольники цвета:

Противоположные друг другу краски будут хорошо дополнять любую картину.
Всё сказанное сегодня это, конечно, ещё не вся теория, помогающая выбрать лучшие цвета для сайта. Но как основа точно будет полезна для начинающих дизайнеров. Она позволит не только подобрать цвет фона для сайта, но и всех его элементов. Только не увлекайтесь с количеством применяемых красок на одной странице, а то точно получите пестроту как у китайских соседей на празднике.
Две-три основных краски и не более! Это золотое правило веб-дизайнера.
До связи, Иван.