Распространённые примеры золотого сечения для дизайнера и тех, кто хочет им стать!
Золотое сечение в дизайне для многих стало по-настоящему священной коровой. Или идолом – это кому как нравится. Но у них существует множество противников, которые с этим категорически не согласны. Они считают, что не стоит искать черную кошку в темной комнате. Особенно, если её там нет. Кто прав из них? Предлагаю посмотреть на примеры золотого сечения и попробуем разобраться со мной – Иваном Бурыкиным. Поехали…

Для начала давайте определимся, что это такое, в целом? В данный момент вы читаете эту статью с экрана либо компьютерного монитора, либо со смартфона. Все они имеют прямоугольную форму, как правило. И вот тут, перед нами как веб-дизайнерами становиться вопрос – где надо располагать в этом прямоугольнике самую значимую информацию? Чтобы это было удобно пользователям и привлекало их повышенное внимание. А ведь споры об этом ведутся уже более 2000 лет. Так что такое — золотое сечение прямоугольника?
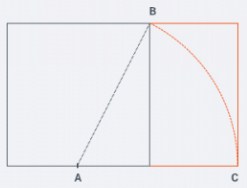
Берем любой квадрат:

На рисунке он черный. На нижней стороне квадрата находим середину – точка А. Продолжаем нижнюю сторону в виде линии, вправо. В точку «А» ставим основание циркуля, а точку «В» принимаем за радиус. Чертим окружность до пересечения с получившийся нижней линией – точка «С». Всё! Мы получили параметры золотого прямоугольника, осталось только провести линии вверх и влево.
А ведь получивший красный прямоугольник можно разбить по точно такому же принципу. Для этого разбиваем его на квадрат, сторона которого нам уже известна – это нижняя красная горизонтальная линия. Мы опять получили квадрат и прямоугольник, причем в точно таких же пропорциях, что и родительский. Новый прямоугольник делим точно так же. И так далее.
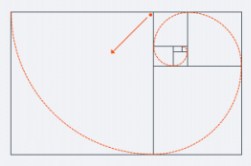
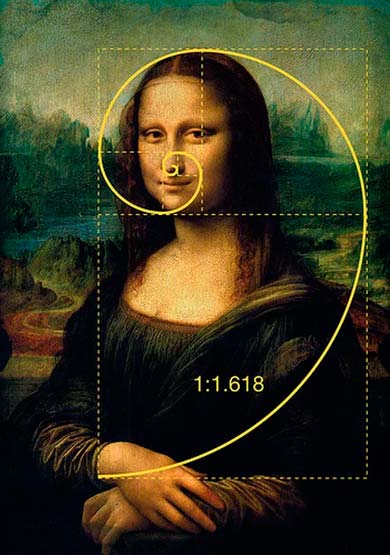
Идем дальше – если провести дугу равную стороне каждого получившегося квадрата. То мы увидим — спираль золотого сечения. Смотрим:

Считается, что та точка, где спираль закручивается больше всего, привлекает наибольшее внимание зрителя…

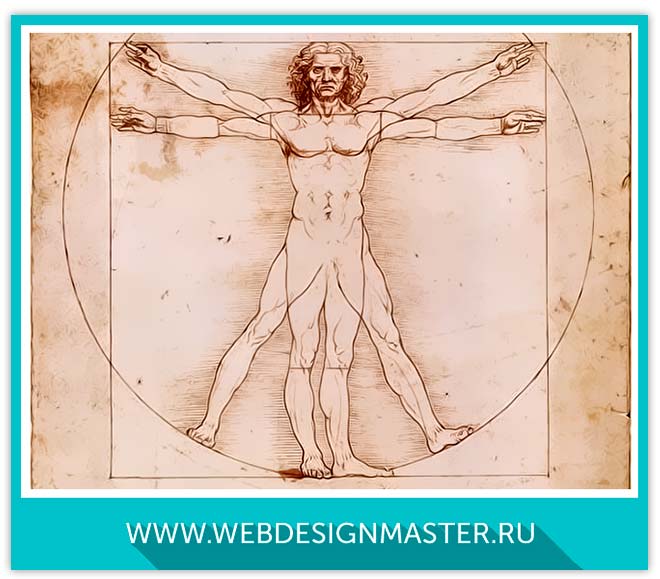
По-видимому, Леонардо в качестве определения размеров квадрата и прямоугольников использовал основные параметры фигуры женщины.
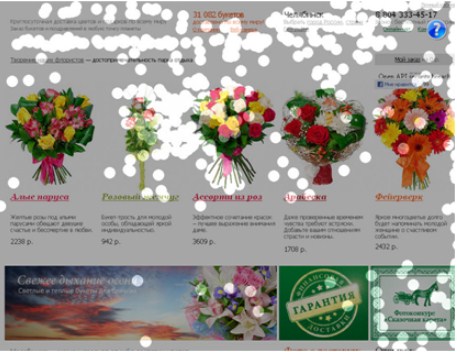
Насчет большего притяжения взгляда – спорное утверждение. Было произведено изучение точек фокуса посетителей современных сайтов. Давайте посмотрим на это:

Как видим большинство точек (кликов мышкой пользователей) пришлось на центр слева и вверху сайта. А согласно изучаемой нами теории они должны были прийтись на букет «Арабеска». С другой стороны, если строить наши квадраты не слева направо, а наоборот… То это будет точное попадание в «Розовый жемчуг», в яблочко! Это как смотреть и строить сетку.
Размер золотого сечения
Он указан на картине с Моной Лизой – это 1 к 1,618. Это математическое соотношение пропорций создаваемых нами прямоугольников и квадратов. От меньших к большим. Открою небольшую тайну — расчет золотого сечения посчитан не совсем верно и приведен не точно. Дело в том, количество цифр после запятой уходит в бесконечность. И вот на этом нам и строят критику, о теории которая пережила тысячелетия.
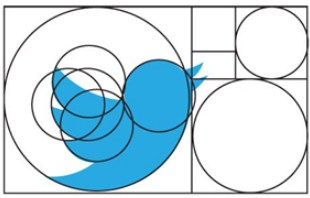
Существует ещё одна возможность применения в дизайне – это последовательность Фибоначчи: 1, 1, 2, 3, 5, 8, 13, 21 … Где каждая последующая цифра получается из суммы двух предыдущих и построение золотого сечения можно сочетать и с ней. Посмотрите, как это сделал Твиттер:

Здесь все размеры окружностей из приведенной последовательности. Так самый большой круг имеет диаметр 8 (условно), менее крупные – это 5 и 3. Отличный пример сочетания приведенных теорий, где созданные нами квадраты задают размер окружностей и контуры рисунка, а последовательность Фибоначчи определяет пропорции. И заметьте – клювик птички находится в зоне особого внимания.
Как рассчитать золотое сечение шрифта?
Смотрите сами – простой пример. Допустим, вы в качестве основного используете 11 шрифт. Тогда ваш подзаголовок считается по формуле 11*1,6 = 17. Основной заголовок 17*1,6 = 27. Посмотрите – как это работает и как выглядит. Должно понравиться.
Применение в веб дизайне данных идей
Надо помнить о том, что пропорции экранов по ширине и длине не совсем совпадают с приведенными формулами. Тогда разбиваете изображение пикселями по высоте и ширине, используя правила золотого прямоугольника. Оставшееся место может быть использовано в качестве боковой или нижней панели.
После чего используйте наш прямоугольник, применяя его к страницам, кнопкам, изображениям, тексту. Также вы можете разбивать страницу на более мелкие детали, используя приведенные пропорции и формулы.
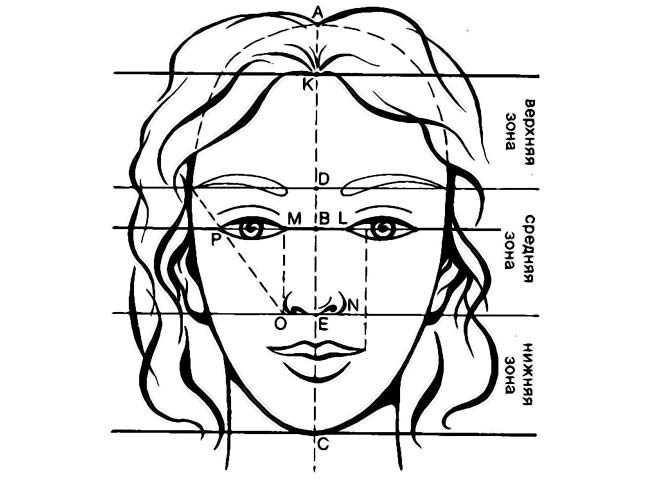
Золотое сечение лица
Здесь тоже применимы все эти правила. Так считается, что длина идеального носа должна быть в 1.6 раза больше, чем его основание. Это же самая формула применима — к соотношению длины лица к его ширине, в самом широком месте. К тому же, такой подход используют те, кто учится рисовать в домашних условиях (самоучки).

Кстати, все великие актрисы, прославившиеся своей исключительной красотой, соответствуют сочетанию пропорций этих формул. Например, Мерилин Монро и Марлен Дитрих.
В мире существует очень большое количество критики этой теории. Такие исследования проходили в Стэнфордском университете. Где сотням студентам предлагали выбрать прямоугольники разных размеров и пропорций. Результаты якобы опровергают это учение. Но я считаю эксперимент не корректным, ведь мало видеть только бумажки разных форм. Надо видеть их комплексное сочетание друг с другом, а не по отдельности. Были и другие исследования, подобной формы.
Но я считаю, что за всем этим учением проглядывает определенная СИСТЕМА, которая вызывает ощущение правильности. В чем сила, Брат? И выглядит это очень гармонично и созвучно природе. Так, количество лепестков у цветов соответствует эволюции Фибоначчи. Не всегда, но в основном. А где природа, там всегда гармония.
Но самое главное, для веб-дизайнеров это то, что эта школа позволяет нам грамотно распределить сетку на любой интернет-странице. Не делать это наобум, а подчиняться определенной СИСТЕМЕ. А посетитель, увидев наш проект в сети, инстинктивно почувствует стройность замысла и его гармонию. А без гармонии нет красоты!
Допускаю, что в мире могут создаваться и другие системы. Даже уверен, что они есть. И там тоже можно рассмотреть гармоничность. Но эта система, самая известная! И все пластические хирурги это знают и применяют в работе. Присоединяйтесь!
До связи, Иван.