Каким должен быть дизайн интернет-магазина, чтобы конверсия была стабильно высокой?
Доброго всем времени суток, от Ивана Бурыкина! Итак, дизайн интернет магазина, что там такого и о чём надо знать начинающему веб-дизайнеру? Где можно разбить голову на крутых поворотах, а где просвистеть со скоростью Шумахера вместе Алонсо и заработать как они? Обо всём этом, с юмором и реальной пользой, только со мной. Поехали!

Сделать интернет магазин довольно просто, можно даже за один вечер, вот только будет ли у такой виртуальной лавки реальная конверсия (продажи)? Вот ведь вопрос… Давайте начнем с того, что лучший дизайн интернет магазина это его эффективность, в смысле грамотного продающего маркетинга и результата, выразившегося в звонкой монете. Можно десять тысяч раз нарисовать свою, собственную гениальную Мону Лизу и провалиться в итоге, а возможно используя нехитрые психологические техники и скрытые возможности восприятия картинки добиться нужного вам эффекта, и рубледолларов в придачу.
Давайте обратим внимание на самое важное – вам предстоит не просто нарисовать обычный сайт, а подвести пользователя к реальному конверсионному действию – покупке. Начнем с шапки, встречают-то по одежке…
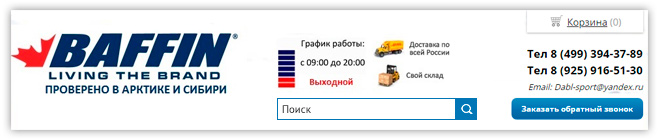
Особенности шапки интернет-лавки (хедера)
Это первое что видит любой посетитель ресурса, она расположена сверху и движение взгляда у нашего соотечественника, европейца и американца будет сверху и слева направо, как мы привыкли писать и читать. Значит, слева вверху обязательно должен находиться оригинальный и эффектный логотип компании. А его за пять минут не нарисовать и не поправить, поверьте. Читайте мою статью о логотипах. Идем дальше…

А дальше у нас идут:
- Контакты интернет-лавки, адрес и телефоны (лучше бесплатные или заказ обратного звонка).
- Внутренний поиск необходимых покупателю товаров, можно по центру или справа.
- Кнопка авторизации, будет лучше, если эту функцию привязать к страницам из соцсетей или почтовым ящикам главных поисковиков (Яндекс и Гугл). Так быстрее и проще для потребителя и достаточно нажать только одну соответствующую иконку и всё само собой произойдет, а ваш клиент получит почти гарантированного покупателя.
- Корзина, куда будут складывать все покупки. Это увеличивает общий чек.
- Быстрые ссылки на основные отделы магазина. Можно сделать отдельной панелью слева, а можно и выпадающим списком сверху под кнопкой «Каталог» – на ваше эстетическое усмотрение и понятие удобства для любого юзера.
Не забудьте про привлекающий доверие фон, на котором всё это будет помещаться. Он должен не отвлекать внимание от того, что перечислено, а вызывать уверенность в надежности и незыблемости продавца. Обычно, цвет используется — белый или светлых оттенков.
Всеми перечисленными элементами пользователи должны пользоваться на любой странице сервиса, они обязаны быть всегда под рукой, в крайнем случае нужна кнопка возврата «домой», чтобы всем этим немедленно воспользоваться. Это всё для того, когда посетитель созреет для покупки, у него даже секунды не было на ТО, чтобы понять, КАК это можно сделать тут же, не отходя от кассы.
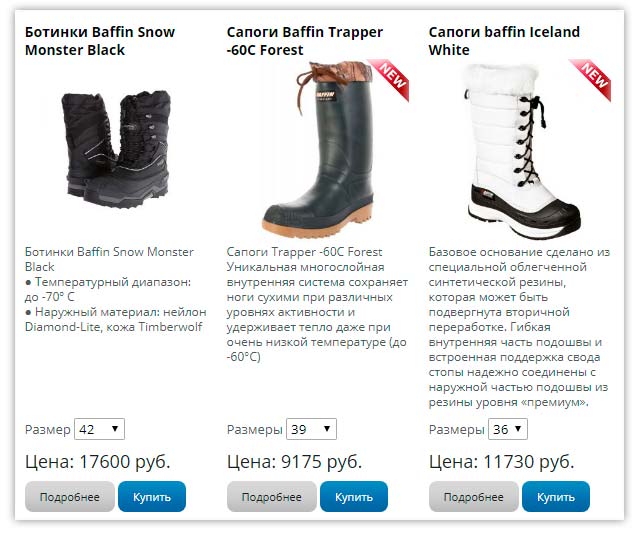
Разработка дизайна интернет магазина по центру экрана
После того как посетитель внимательно рассмотрит логотип в верхнем левом углу и пробежится по остальным элементам заглавия ресурса он неизбежно опустится в его центр и основу. Вот тут его и надо ловить и подсекать! Говоря прямо – здесь должна быть информация и фотографии, которые его обязаны заинтересовать, завлечь и пробудить в нем неистребимое желание – этим всем обладать!
Именно здесь должны располагаться новинки рынка, самые популярные товары сезона, и всё это с огромными и вкусными скидками, даже если они придуманы самим продавцом – это не важно! Важна лишь магия слова «Скидки» этого бывает вполне достаточно, для решимости сделать покупку.  Не забываем – любыми графическими способами подчеркнуть, что все это именно новьё и последний писк моды! Все это образует центральный промоблок первой страницы, сразу под шапкой.
Не забываем – любыми графическими способами подчеркнуть, что все это именно новьё и последний писк моды! Все это образует центральный промоблок первой страницы, сразу под шапкой.

Особо важно – это не делать этот промоблок статичным, без этого тоже не обойтись, но это может помещаться чуть ниже. А вот сразу под блоком заголовка ресурса согласно последним веяниям сезона в мире обязан располагаться так называемый слайдер, в нём как в слайдере необходимы меняться самые привлекательные картинки с ТАКИМИ подписями, которые должны вызывать прямое слюноотделение и желание всё это сожрать, употребить, тайно или явно обладать, и чтобы все вокруг повесились от зависти!
Естественно, нужно озадачить вашего программиста так, чтобы при нажатии на каждую такую картинку покупателя вело непосредственно к объекту влечения и всё дальше и дальше… Надеюсь, вы понимаете, о чем это я.
Уникальный дизайн интернет магазина — как сделать подвал (футер)
Здесь помещается вся необходимая информация для покупателя в гораздо более расширенном виде, чем мы это делали в хедере. Условно мы будем считать, что мы уже потрясли воображение покупателя, и вызвали у него желание купить что-нибудь из предлагаемого ассортимента. Тут важно поставить эффектную точку и предоставить максимум информации:
- О продающей компании со всеми подробными адресами и телефонами и кнопкой обратной связи.
- О возможностях оплаты и получения товара, допустима маскировка под иконки основных банковских карт и платежных систем с целью облегчить понимание, как это можно сделать, чтобы оплатить товары из корзины.
- Справочная информация о сроках и способах доставки.
- Дублируем здесь основные разделы или отделы интернет-магазина, не помешает! Часто посетитель просто прокручивает всю страницу до конца, а вот там, чтобы не возвращаться, он должен иметь список отделов под рукой.
- Кнопки соцсетей ведущие на страницы данного торгового сервиса – это не обязательно, так как уводит покупателя с сайта, но если продумать механизмы возврата, то это возможно.

Если в подвале наберется слишком много информации, не делайте его тяжеловесным, оформите это в виде небольших окон при нажатии определенных кнопок. При повторном нажатии на область вне этих окошек, они должны пропадать. Имеющийся текст в хедере обязан быть контрастным и легко читаемым (белым по черному, черным по белому и другие яркие сочетания).
Напоследок самое вкусное:
Цена на создание дизайна для интернет-магазина
Может стартовать от 5 тыс. рублей, вот только не надо ожидать от подобного дизайна большой конверсии (продаж). Практически 100%, что всё это будет сделано на коленке с помощью конструкторов интернет-страниц и за один вечер. Подобные конструкторы предлагают типовые решения и готовые шаблоны под всё и вся, а это означает, что интернет-лавка будет лишена собственной индивидуальности и вы сможете легко найти её «двойники» в сети, склепанные подобным способом.
Реальная цена за уникальный дизайн никак не может быть меньше 20 тысяч рублей, и это минимум! Любые дополнительные работы только могут повысить её, так как потребуют труда не только мастера веб-дизайна, а ещё и проектировщика, иллюстратора и профессионального копирайтера-маркетолога. А ведь им тоже надо платить из общего котла заказа. Но в результате можно получить конфетку, а она окажется не только сладкой, но и приносящей значительный доход хозяину сервиса продаж.
Вы еще думаете о том, как создать это торговое чудо? Чтобы всё работало, и деньги звенели градом? Тогда вам прямой путь в читатели этого блога или в мою школу о кторой можно узнать здесь. Приглашаю!
До связи, Иван.