Что такое ui kit и как его использовать в веб-дизайне?
Приветствую вас, Друзья! С вами на связи, Иван Бурыкин. Вы когда-нибудь видели, микшерный пульт в реале? Уверяю вас, видели (см. фото ниже). Это такой прибор для дирижера звука, он используется на всех массовых мероприятиях, где требуется качественное звучание. От свадьбы до больших концертов. Так вот ui kit на него похож сразу в двух смыслах. Первый — как набор инструментов для пользователя сайтов, как это делает звукорежиссер. Второй – как производитель микшеров, продумывающий его красоту и удобство использования, как это делают веб-дизайнеры. Ну, а научным языком это всё звучит, как набор пользовательских интерфейсов, выдержанных в едином стиле. Вы всё поняли? Поговорим подробнее…
Вот облик того самого микшера:

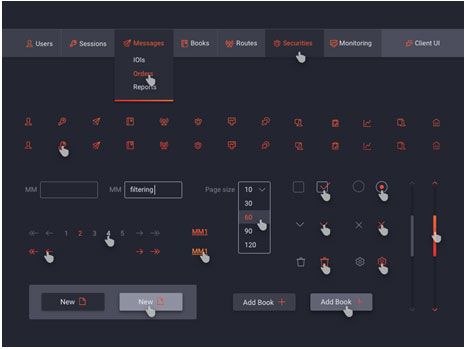
А вот то, что делают веб-дизайнеры используя ui kit:

Не правда ли, в чем-то похоже? И не обольщайтесь тем, что кнопок и “рычажков” у второго поменьше и нам от этого легче. Это не так. Микшер предназначен для профессионалов, а вот сайт обязан быть интуитивно понятен для всех.  Кроме того микшерный пульт управляется в одной плоскости, у него нет возможности перейти на другую страницу сайта, а у того что делаем мы, этих страниц может быть множество. Недаром я привел картинку с выпадающим списком возможностей.
Кроме того микшерный пульт управляется в одной плоскости, у него нет возможности перейти на другую страницу сайта, а у того что делаем мы, этих страниц может быть множество. Недаром я привел картинку с выпадающим списком возможностей.
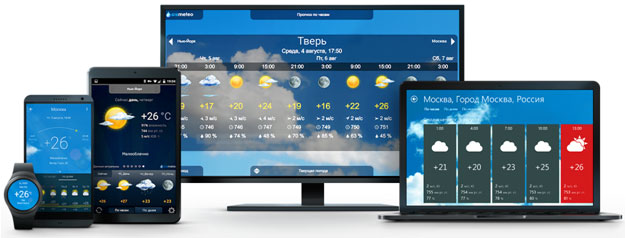
Помимо этого, наш дизайн должен быть адаптивен ко всем устройствам с экраном, которые используют Интернет. Как тут:

Это тоже UI кит дизайн. Все элементы налицо: один и тот же стиль (облачный и применяемый шрифт), и множество показателей, которые можно открыть и исследовать более внимательно. Сами по себе элементы управления – это ваши «кирпичики», которые можно и нужно тасовать. Они могут быть: кнопками, всевозможными полями и целыми формами, стрелками, плеерами и слайдерами, иконками, флажками, галочками…
Надеюсь теперь всё понятно с определением? Я старался — Грамоту мне в студию!
Основная задача и правила UI дизайна
Итак, основная задача этого вида веб-дизайна – облегчить пользователю взаимодействие со служебной программой или платформой в сети. Это как звукорежиссер, который ловит все нюансы низких, средних и высоких частот может в мгновение ока, подвинув нужные верньеры и нажав на необходимые кнопки, устранить диссонанс и недостаток звучания. Так и пользователь, должен не особенно задумываясь понять, где и как нужно нажать, чтобы получить требуемый ему результат. Узнаваемыми должны быть основные символы и требуемые действия, согласно принятым в сети нормам и типам форм, полей и прочего…
Правила — привожу не для зазубривания, как на домашке в школе, а для лучшего понимания предмета:
- Организованность и системность «кирпичиков» интерфейса. Что означает – они должны быть логическими и вытекать один из другого, без особых мысленных усилий посетителя платформы.
- Группировка элементов управления. Все элементы логически связанные между собой должны объединяться в группы и располагаться рядом с друг-другом.
- Выравнивание «кирпичиков». Невозможно себе представить, чтобы недостаточно выровненный интерфейс выглядел красиво и удобно, коряво он выглядит, и отношение такое же будет!
- Стиль, как связующее единое целое! Про это уже говорил, но не забывайте того факта, что красиво придуманный, соблюденный в мелочах, он надолго останется в памяти увидевших его! А это очень и очень важно, для нас всех.
- Наличие достаточного «воздуха» — пространства. Это позволяет разграничивать инфоблоки, концентрируя внимание на чем-то одном, важном!
Давайте теперь поговорим о том, как его можно использовать фрилансерам, работающим в области дизайна.
- Во-первых, все эти шаблоны давным-давно уже разработаны и уже активно используются в сети и перейдя по запросу в поисковике на страницу «UI kit psd картинки», вы увидите там массу образцов для подражания. На все виды и типы разрабатываемых нами платформ: интернет-магазины, блоги, целевые сайты и лендинги... На запросе «ui kit скачать» вы можете перенести себе образцы на компьютер, для использования. Они есть как платные – 10-20$, так и бесплатные. И те и другие выполнены очень неплохо и вполне эстетично. Не любите повторяться? Возьмите их за основу и экспериментируйте с цветами, размерами кнопок, стилем, вставляйте свои изображения… Творите!
Все это очень поможет нам в работе над проектами с небольшим бюджетом 10-20 тысяч рублей, когда мы сильно ограничены во времени. Но и в крупнобюджетных задачах это вполне подойдет, но там всё должно быть индивидуально и творчество включайте на полную катушку. Но основа, как базовая идея, от которой нужно оттолкнуться, всё-таки нужна и вот тут подойдут работы мастеров. И это никакой не копипаст!
Вы знаете, сколько существует типовых сценариев для драмы – 36! Это еще в 19 веке подсчитали и с тех пор ни одного нового не придумали. Так и тут, всё новое – это хорошо забытое старое! Если кто-то новое в дизайне придумает, то он станет гением… и его тут же растащат на подобия. 🙂 - Во-вторых, все эти работы, которые вы скачали, даже при минимальном знании правил исходного кода позволят вам увидеть, как накладывались последовательно слои различных элементов изображения. Это как поучиться у Артемия Лебедева, и ничего при этом не заплатив. Это такая потрясающая ШКОЛА, что у меня слов нет. Не бойтесь исходного кода, повторю — даже при минимальных познаниях разберетесь, находя ключевые метки слоев. Не разбираетесь? Рисуйте макеты в фотошопе и отдавайте верстальщику, он сделает, у него работа такая.
Почему это классно для всех?
Как я уже говорил — это очень сильно экономит Время разработчику платформы. Раскидывая «кирпичики» управления по вашему усмотрению, вы создаете новое, но подчиненное единому стилю. Это гораздо круче, чем типовые шаблоны сайтов из шапки, боковых столбцов, контента и подвала, наложенных на общий фон.
Новичкам в дизайне — это привьет чувство единого стиля. А не так, как это обычно происходит: нахватают различных иконок и других «кирпичей» из разных проектов и на выходе мы получаем винегрет из стилей. 
Кстати, подобный способ применяют даже при разработке маркетинг-китов, если на создание уникальной презентации нет времени и сильно ограничен бюджет.
Клиентам – они могут сами посмотреть образцы стилей, «кирпичей» и предложить их в техническом задании для исполнения. Всё наглядно и доступно (выше я указал — где смотреть), выбирайте…
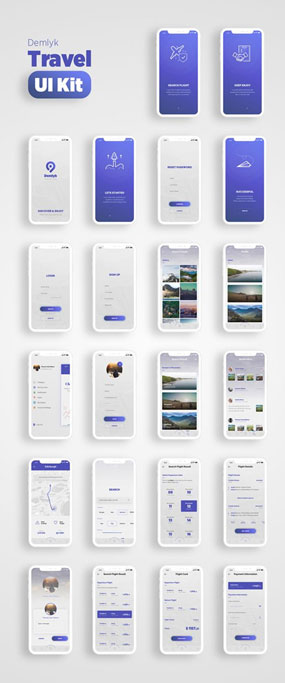
В заключении я бы хотел привести в качестве образца пример, который мне понравился больше всего. Именно благодаря красивому стилю и множеству использованных элементов управления, страничек, форм и так далее. Вот он:

Именно здесь, как нельзя более ярко и наглядно представлено всё то, что я вам рассказывал сегодня. Теперь вы тоже знаете, что такое UI кит и готовы его использовать. Так чего же вы ждете?
До связи, Иван.