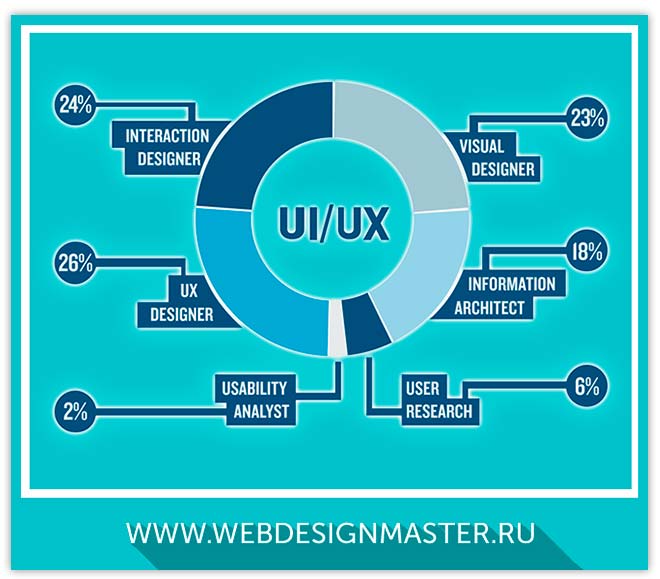
Модные штучки сезона – это UI и UX дизайнер
Добрый час вам, мои внимательные читатели! Иван Бурыкин сегодня поведает о новой специализации в веб-мастерстве – это UI UX дизайнер, что на самом деле это точно означает и как это реально можно применить в нашей работе по созданию дизайна сайтов... При этом конечно, я, как всегда, выделю значимые моменты доступным языком и дам практические советы по использованию. Поехали… 

На самом деле оба этих значения неразрывно связано с понятием интерфейс, а это далеко не только то, что вы подумали в первую очередь. Интерфейс — это ТО, что обеспечивает взаимодействие ДВУХ любых СИСТЕМ. А к системе можно отнести очень и очень многое: человек, машина, станок, компьютер, общество, политическая структура, кровеносная и нервная общности в организме… И это лишь малый список. И вот то, что призвано облегчить связь между системами и есть оный интерфейс.
Для дуэльной связи «человек-машина» это руль и педали, для компьютера и человека – это клавиатура и мышь или сенсорный экран, для двух государств это дипломатические отношения или война. Применительно к профессии веб-дизайнера это взаимодействие между пользователем и сайтом, это не только уже упомянутые мышка с клавой, здесь это только инструменты, причем не наши. Это создаваемое нами удобство и комфорт посетителю, его эстетическое удовлетворение от изображений и прочего. Именно этому и служат UI/UX, теперь уже рассмотрим их.
User Experience (UX) буквально — Пользовательский опыт (англ.). Это напрямую относит нас к тому, что мы уже знаем о том, КАК именно нужно пользоваться любой интернет-страницей и воплощенной именно вами. Насколько легко, и понятно это делать. Здесь данное понятие почти смыкается с юзабилити или с функционалом, размещенным на сайте, но опыт, понятное дело, шире этого.
User Interface (UI) — Пользовательский интерфейс (англ.) Это ВЗГЛЯД пользователя на результаты вашей работы, как в целом всё это выглядит, какие свойства приобрел ресурс, насколько они доступны и удобны.
Выглядит сложно для понимания? Сейчас еще раз упрощу. Возьмем знакомую систему «машина-человек». Так вот, те наши знания, что педаль слева это тормоз, а справа всегда газ, а руль надо вращать, чтобы повернуть — это ОПЫТ (UX). А вот эстетика руля, шероховатость, а не гладкость педалей это ВПЕЧАТЛЕНИЕ от удобства использования и внешнего вида, а значит (UI).
Соответственно, конструктора руля и педалей для автомобиля можно смело назвать UX/UX дизайнером, и это не шутка! Если он задумывается над вопросами красоты изделий, насколько приятно ими будет пользоваться, использую все предыдущие знания, то он может так называться по праву. При этом он ведь может предложить новый опыт, например, джойстик вместо руля, если посчитает, что водитель после пробы воскликнет: «Вау! Как это клёво». Никто его не ограничивает в этом.
Всё это полностью относится к связке «пользователь-сайт». И вы как тот конструктор можете использовать старые запасы знаний или предлагать новые.
При этом на первый план выходят следующие принципы:
- Доступность – применение адаптивных технологий, сбалансированность восприятия для большинства.
- Быстрота обучения – комплекс методик, построенный на предшествующих знаниях.
- Эффективность – торжество минимального времени на поиск необходимых кнопок управления.
- Архитектура – внутренняя структура вашего сервиса, которая определяет расположение каждого элемента.
- Раскадровка – описание заказчику способов использования тех или иных элементов также может помочь самим разработчикам в поиске ошибок.
Пришла очередь практических советов по данному направлению дизайна:
Так уж сложилось, что большинство читателей делают это слева направо, спускаясь при этом сверху вниз. Потому самую важную информацию (например, логотип) всегда располагайте в верхнем левом углу. При этом под самим логотипом желательно поместить краткое пояснение того, что именно предлагает компания. Шрифт логотипа выбирайте в зависимости от деятельности, так для строительства и сервисов по ремонту машин подойдет тяжеловесный и жирный шрифт. А вот для тех, кто занимается косметикой, уходу за телом, волосами подойдет воздушный и ажурный тонкий стиль. Курсив для сервисов, которые своим приоритетом считают скорость.
Следующий по важности элемент, например, презентационное фото и изображение поместите по центру, символ или герб фирмы справа. Далее, поступайте также спускаясь вниз по степени акцентирования, определитесь с числом колонок, не забудьте создать эффектную и запоминающуюся концовку ленты ресурса.
Если функциональная кнопка темнее того фона, на котором она располагается, то делай её обводку (контур) черного цвета, так она будет заметнее. Если, наоборот, — кнопка светлее подложки, то контур лучше применить белый.
Обратите внимание на эстетику оформления ссылок. Ни в коем случае не допускайте полное написание адреса домена, на который вы ссылаетесь. Напишите завлекающую преамбулу и создайте переход, например, с помощью стрелки и подчеркнутых слов: «здесь» или «как выбрать…», «тут», «оформить заказ» и тому подобных. Это более предпочтительно и элегантно.
Выберите соответствующие цветовые гаммы при оформлении тематики площадки, для этого просто посмотрите самые популярные ресурсы на данную тему, их вы можете найти в моей предыдущей статье здесь. Избегайте аляповатости при этом, используйте не более четырех цветов, упирайте на контрастность при акцентировании, а не столь важные элементы структуры окрашивайте в серые тона.
Применяйте анимацию для фиксации взгляда и для имитации движения с помощью смены изображений в определенной последовательности.
Вот и все пояснения, принципы и советы которые я хотел вам дать.  Всё стало намного понятнее, не так ли? На самом деле, сложностей и хитростей на этом пути достаточно. Но правильное осознание ПОНЯТИЯ это гарантия того, что вы, сделав первый шаг, не собьетесь с основного потока в сторону и в результате, попадете туда, куда вам и нужно было. В рай веб-дизайнера в котором, увы, нет гурий, зато есть бесконечное число возможностей для истинного творца. Кто знает в этом толк, тот поймет! Ибо:
Всё стало намного понятнее, не так ли? На самом деле, сложностей и хитростей на этом пути достаточно. Но правильное осознание ПОНЯТИЯ это гарантия того, что вы, сделав первый шаг, не собьетесь с основного потока в сторону и в результате, попадете туда, куда вам и нужно было. В рай веб-дизайнера в котором, увы, нет гурий, зато есть бесконечное число возможностей для истинного творца. Кто знает в этом толк, тот поймет! Ибо:
«Мастерство – это когда «что» и «как» приходят одновременно» — Всеволод Мейерхольд.
А я только пытаюсь вам помочь в этом.
До связи, Иван.