Каждый разработчик должен знать — Как сделать прототип!
Сейчас я поясню – почему создать прототип сайта это 95% успеха контракта. Да потому, что имея на руках утвержденный заказчиком проект, он уже никуда не денется! Шаг влево, шаг вправо – попытка бегству, караул стреляет Без предупреждения! Точно так, ведь он уже Утвердил своё Слово, и назад его уже не вернуть. Останутся детали, несущественные. О том, как сделать прототип онлайн и зафиксировать его результаты и поговорим сегодня с Иваном Бурыкиным. То бишь — со мной. По Ехали…, как сказал Гагарин.

Смотрите сами – мне ведь утвердили уже проект, а что остаётся клиенту для критики?
- Не понравилась фотография на фоне или в контексте? Да я — в пару щелчков мыши её поменяю.
- То же самое касается и примененных мной символов. Не понравились? Да не вопрос – поменяю!
- Некрасиво смотрится на мобильных устройствах? А вы за Это заплатили? Чтобы всё было адаптивным? Простите, но это стоит Отдельных денежек! Ведь это кропотливая работа веб-дизайнера.
И так во всем, Нет уже ничего для критики, вам всё уже Утвердили! Остальное – бред сивой кобылы. Вы всегда можете сослаться на утвержденный заказчиком проект. У него не останется средств к отступлению, от слова «совсем». 
Но! К делу. Создание прототипа сайта – это ответственный и важный момент, вы уже это поняли. И тем из вас кому из вас привычнее принимать информацию на слух и визуально я предлагаю посмотреть записанный мной видеоролик. Там разобраны Все детали сделки. Включая и те, которые я опускаю в данной статье. Посмотрите, будет интересно:
Прототип – это не только средство увеличения продаж, это основная фишка, которая привлечет внимание к создаваемую вами сайту. Это та основа, которая зафиксирует внимание, основываясь на современных методах фиксации.
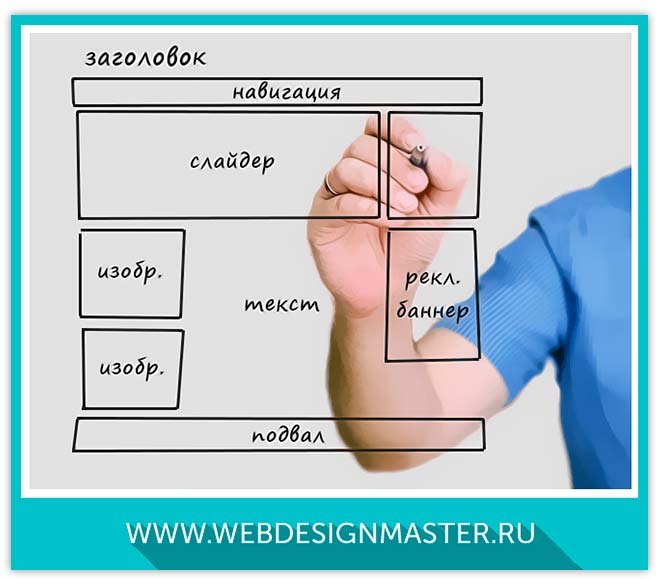
И не надо путать схему сайта с макетом сайта! Схема – это указание того где и что должно располагаться. Макет – это то же самое, но с элементами дизайна – что и как, будет выглядеть. Не перепутайте – это важно! Это к вопросу о смысле сказанного.
Итак, в шапке любого сайта должен располагаться его логотип, основные контактные данные и… А вот тут ваш индивидуальный прием – что это будет? Честно говоря, плевать на схему, вы ведь художник и вам важнее сделать ЭТО интересным и привлекательным, несмотря на все схемы. Так дерзайте! Лучшим приёмом будет использование фотографий из фотостоков в сети. Они могут быть бесплатными, но самые лучшие – это за плату, но весьма умеренную, не выходящую за рамки вашего бюджета.
Сетка сайта может быть разнообразной – что будет справа, а что слева, в столбцах? А что в центре? Всё это вопросы для утверждения схемы проекта. Скажу сразу – не все заказчики понимают, о чем идет речь. Тогда вам придется предлагать это самому. И не для того, чтобы стать самым прогрессивным исполнителем, а для того чтобы ЭТО зафиксировать! 
Например, вам прилагают устаревшую на нынешний момент схему. Вы, конечно, можете согласиться – ибо желание заказчика – это закон. Но совесть ваша где? Объясняете ваши преимущества на конкретных примерах. Вы только утвердите свою репутацию — до уважения. Это важно!
А вот для того чтобы — сделать прототип сайта для крупного проекта, вам придётся потрудиться…
В целом, чтобы комплексно подойти к этому вопросу вам необходимо сделать следующее:
- Изучить особенности бизнеса вашего клиента
- Проанализировать ту нишу рынка, которую занимает клиент, особенно его конкурентов. В чем они сильны, и нет ли у них уязвимостей?
- Разработать структуру будущего проекта (схему) и утвердить её у заказчика.
- Внести в структуру элементы дизайна – макет и показать его контрагенту.
- Написать текст для проекта.
- Отдать всё это на растерзание верстальщику и программисту.
- Фсё!
Сейчас мы рассматриваем третью часть проекта, но без осмысления ВСЕЙ последовательности это сделать невозможно... Но перейдем к дальнейшему в схеме проекта. Шапку мы уже рассмотрели, что у нас должно быть ниже?
- Меню платформы.
- Первый экран с ударным элементом нашего дизайна.
- Предлагаемый продукт и его виды.
- Свойства продукта и получаемые выгоды покупателя.
- Повествование о компании и её надёжности.
- Представление команды, которая делает всё это.
- Кейсы — типичные торговые ситуации.
- Отзывы.
- Подвал платформы, в котором детализируем всё то, что в начале было не так важно.
Просто? А теперь представьте себе возможности сетки – что поместить справа, а что слева? Что увеличить, а что сделать менее заметным. А какой использовать шрифт, какого размера и вида?
Всё это может быть отражено в техническом задании к создаваемому проекту. В том числе и нарисовано от руки.  Но гораздо чаще клиенты просто не представляют себе — о чем вообще речь идет. Тогда нам нужно использовать бриф – короткий опросник клиента на заданную тему. О том, как создать этот самый бриф я написал в отдельной статье.
Но гораздо чаще клиенты просто не представляют себе — о чем вообще речь идет. Тогда нам нужно использовать бриф – короткий опросник клиента на заданную тему. О том, как создать этот самый бриф я написал в отдельной статье.
Идем дальше, где надо разрабатывать схему и макет? «От руки» — я уже упомянул, следующей возможностью станет незабвенный Фотошоп. Главным Минусом при этом станет то, что каждый элемент структуры вам придется рисовать с нуля. Но есть возможность ускорить процесс и это…
Онлайн сервис для создания прототипа сайта
Их существует достаточно много, и там применяется принцип конструктора из готовых блоков, что существенно ускоряет работу. Но главное их неудобство состоит в том, что заточены на один компьютер. Показывать варианты клиенту, копирайтеру, верстальщику и программисту вам придется с помощью скринов. Что не всегда удобно и статично, не хватает динамики и совместного творения платформы.
Лучшее решение, на мой взгляд – облачные сервисы, заточенные на прототипирование интернет-страниц. Там вы в полной мере можете делать всё совместно со всеми заинтересованными сторонами. По необходимому навыку обращения с программами…, если вы справились с возможностями Paint — простейший редактор в Windows, то и там вы всё поймете. Язык — не проблема, открывайте любой переводчик и вперед.
Вот эти сервисы: Balsamiq, Mockflow, Moqups, Axure, Hotgloo. Практически все они имеют одинаковые функции, поэтому – просто выберите по принципу: нравится и… пошел делать задачу.
По степени значимости схема и макет будущего проекта занимает важнейшее место. Говоря конкретно – половина всего бюджета. Всё остальное уже если не мелочи, то уже конкретика, которая задана макетом. Именно в макете вы используете все ваши знания дизайнера и маркетолога. Облачные сервисы это конечно хорошо, но если у вас нет познаний в маркетинге, психологии продаж, копирайтерстве… То и они вам не особо помогут. Вот для чего надо читать мой блог – он всему этому учит, комплексно и разносторонне. Во всяком случае, я верю в это…
До связи, Иван.