Главные элементы пользовательского интерфейса для веб-дизайнера
Иногда, нынешнее поколение называют кнопочным. Это действительно так, часто ребенок еще говорить и ходить не умеет, но наблюдая за вашими действиями способен нажать на кнопку «вкл.» на забытом вами пульте от телевизора. И получить закономерный результат… Так вот, это тоже пользовательский интерфейс, только телевизора. Это для наглядности, мы же работаем с сайтами, поэтому нам важны его основные кирпичики управления. Об этом мы поговорим сегодня со мной — Иваном Бурыкиным. Поехали…

Его Величество Кнопка:
- Основной элемент управления, часто призван для того, чтобы любыми способами заманухи нажать именно на неё, красивую. Чаще всего она выполнена в виде прямоугольника красного цвета. Но вы должны всегда помнить и знать что это не канон и не закон. Она может быть любой — круглой, овальной и хоть серо-буро-малиновой, в крапинку!
 Даже с поворотом по оси. Это зависит от многих вещей, но в основном от основного фона, на котором она расположена и общего стиля интернет-страницы. Их может быть не одна, а множество, на выбор. Но главная…, должна выделяться обязательно!
Даже с поворотом по оси. Это зависит от многих вещей, но в основном от основного фона, на котором она расположена и общего стиля интернет-страницы. Их может быть не одна, а множество, на выбор. Но главная…, должна выделяться обязательно!
Не забываем того факта, что при наведении на неё курсора он должен меняться с наклонной стрелки, на руку с указующим пальцем. Хотя, может, вы иные символы придумаете?
Скрытые элементы управления, но очень важные:
- Так или иначе, но на любой сетевой странице будет размещен какой-то текст. Критически и архиважно размещение в нем на нужных местах ключевых слов, по которым он выдаваться поисковыми системами на необходимом вам месте. Ключи должны содержаться в заголовке, подзаголовках, в абзацах по степени убывания сверху вниз. Если вы работаете с опытным верстальщиком, он сам присвоит им нужные метки на языке HTLM. Но будет гораздо лучше, если вы разберетесь сами с основными метками, обозначающими структуру текста сайта — title, H1, H2…
Если вы не сами будете писать текст, то в техзадании автору указывайте какие, где и в каких местах должны содержаться ключевые фразы. Только не увлекайтесь повторами ключей, система это не любит, очень!
Ссылки:
- Это думаю пояснять не надо? Все видели. Хотя должен предупредить, что до сих пор имеются индивидуумы..., они размещают их в их полном виде, которые им присвоила система. Не надо смеяться, сам видел!
 Только Гиперссылка на определенное слово. Могут быть они внутри сайтовые и ведущие на другие платформы.
Только Гиперссылка на определенное слово. Могут быть они внутри сайтовые и ведущие на другие платформы.
По состоянию различают четыре вида ссылок: обычное, при наведении, эффект при нажатии и уже просмотренные. Играйте с изменением цветов и другими эффектами. Я указал ВСЕ виды, но их может быть меньше. На ваше усмотрение.
Формы для заполнения пользователем, обязательные и не очень:
- Все мы, так или иначе, с ними сталкивались, хотя бы при регистрации в социальной сети или почтового ящика. Наиболее продуманными, хотя и слегка излишними (оправданно для них, они ведь работают с миллионами) являются гиганты Яндекс и Гугл. Смотрим, как сделано у них и повторяем у себя, упрощая.
Платежные формы смотрим у популярных интернет-магазинов, называть не буду, все мы их и так знаем.
Помните о том, что чем проще форма, тем выше шанс, что её заполнят до конца. Но! О безопасности платежей, не забываем тоже!
Совет! Не применяете принудительно всплывающие формы – Попап, довольно точное слово. Это отталкивает! И… уже прошлый век. Выводите формы только после осознанного нажатия специальных указателей или замаскированного предложения о поступившей почте посетителю.
Навигация по ресурсу
- Очень важный момент! Операционная система Windows сумела заключить это в одной единственной кнопке. Не думаю, что стоит повторять этот подвиг, там над этой системой сотни человек работают. Требования – она нужна максимально понятной и удобной для использования. Обычно располагается сверху в виде ряда последовательных разделов с выпадающими списками возможностей. Либо по бокам в столбцах с указателями, вокруг основной ленты с предложениями. Посмотрите, как это сделано у конкурентов и сделайте меню еще более комфортным для потребителя, у себя.
Лента может подгружаться при просмотре сверху вниз, либо сделайте постраничный просмотр – пагинацию.
Вариативные знаки
- Используются в новостных ресурсах, при социологических опросах, на анкетировании и прочем. В бизнесе редко, но тоже бывает. Так что, должны знать и это. Смотрим:

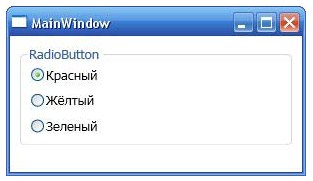
Это называется Радиобаттон, ну или в просторечье Радио батон 
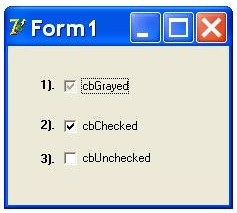
Вот ещё один вариант:

Называется ещё более жутко – Чекбокс. По русски — обклей туалет чеками. Или – Галочка! Отличается от Батона тем, что имеет возможность множественного выбора, а тот только один.
Пиктограммы и Иконки
Практически идентичные понятия, разница исчезающе мала. Означают всем понятное и узнаваемое действие:

Различаются на специализированные, жестко подогнанные под функционал сайта и вариативные «случайные». С первыми всё понятно, что посетителю надо, то и даем. А вот со вторыми… Конвертик с горящей под ним циферкой может заключать шуточные послания от администрации с предложением – Хотите узнать больше? Да? Нет? Далее выкладываем форму регистрации. Только про пряник в конце не забудьте – скидочку, бесплатную консультацию…  Так же, часто используют готовые решения для быстрой реализации проекта, это называется UI kit.
Так же, часто используют готовые решения для быстрой реализации проекта, это называется UI kit.
Скрипичный ключ может включить сопровождающую просмотр мелодию. Мелочь, а приятно! А ведь нажмут!
Как нажмут обязательно и неподписанную красную кнопку. Как в фильме «Пятый элемент», где оркам на супер-ружье объяснили все функции кроме одной — красного переключателя. Думаете не нажали? Придумайте что-нибудь оригинальное, заказчику обязательно это понравится и принесет дополнительных посетителей. Ведь об этом рассказывать другим станут!
Вот и все основные элементы пользовательского интерфейса, это конечно далеко не всё. Желаете знать больше? Да-Нет? Тогда пишите мне в комментариях, обсудим.
До связи, Иван.